Le design d’un site internet a toute son importance pour plusieurs raisons : les visiteurs de votre site internet vont ressentir des émotions en le parcourant telles que du respect, de la frustration, de l’agacement, de l’engouement, etc. Le design de votre site peut en outre donner des informations aux visiteurs sur votre sérieux et votre fiabilité.
En bref, le design d’un site joue un rôle prépondérant dans la réussite de votre business ! C’est pourquoi, il est plus qu’essentiel de donner autant d’importance au design qu’au contenu d’un site.
A ce propos, une étude menée par Google Research a démontré que lorsqu’un internaute visite un site, il va se forger sa première impression en seulement 0,05 secondes !
Quant à l’université de Stanford, elle a mené une étude durant trois ans auprès de 4’500 internautes sur le sujet. Le résultat est impressionnant : plus de 75 % des personnes interrogées ont évalué la crédibilité d’une entreprise d’après le graphisme du site web.
Notons également que la plupart des internautes visitent un site depuis leur smartphone ou leur tablette ; c’est pourquoi il est essentiel de considérer le web design sur toutes les plateformes digitales.
Chez Eminence, nous avons comme principe de toujours tenir nos lecteurs au courant des dernières tendances dans tout ce qui concerne le digital.
Dans cet article nous allons nous intéresser aux nouveautés qui touchent le design des sites internet, appelé aussi le web design. Voici un petit tour d’horizon des dernières tendances design.
Quelles sont les tendances du futur pour le web design ?
Les sites web humoristiques
Si votre secteur le permet, ajouter une note humoristique à votre site internet est toujours une bonne idée. Les internautes auront envie de rester plus longtemps sur votre site et n’hésiteront pas à y revenir. En tant qu’entreprise, vous vous démarquez de vos concurrents et c’est une façon plaisante de faire décoller votre business.
Un site web interactif
La plupart des utilisateurs se connectent sur des apps et des sites internet depuis leur smartphone. Et si vous preniez le fonctionnement des apps comme référence pour designer votre site ? Sur une app, le visiteur peut interagir et vivre des expériences dynamiques uniques grâce à des animations. L‘idée fait son chemin auprès des web designers.
Affichez les lieux qui comptent pour vous
On voit souvent des photographies de paysages ou lieux en général sur les sites internet. Ces photos n’ont souvent, en réalité, aucun lien avec l’entreprise ou le sujet traité sur le site.
La tendance sera désormais d’ajouter des lieux qui comptent pour vous sur votre site internet. L’avantage est de vous rapprocher de votre audience en partageant quelque chose d’intime avec eux.
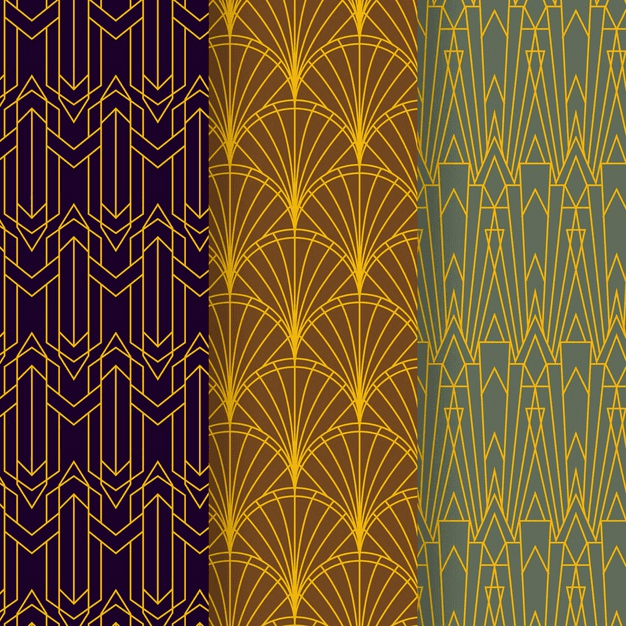
Les motifs art déco font leur grand retour

Bien que les motifs géométriques soient encore largement utilisés, le style art déco des années 1920-30 fait son retour sur les sites web. Ce style plutôt minimaliste et épuré peut offrir une expérience esthétiquement plaisante à vos visiteurs. On joue ici avec des courbes épurées, des formes répétitives, de la symétrie et, somme toute, une simplicité bienvenue dans le résultat final.
Lire aussi : → Nouvelle tendance: Flat design et Material design
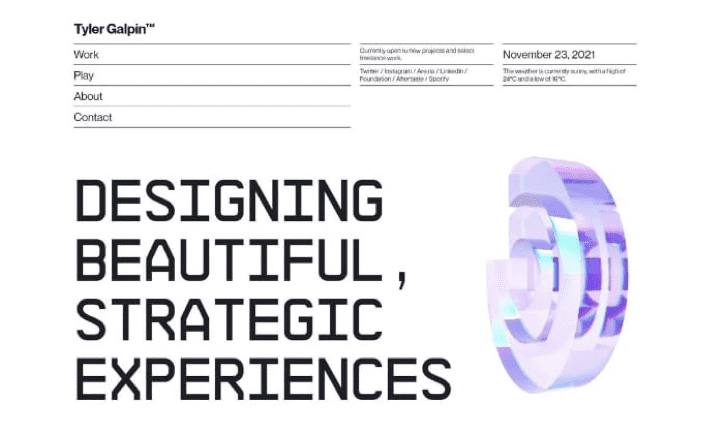
La typographie prend de plus en plus de place

Depuis un certain temps, la typographie des sites a tendance à s’agrandir. La nouveauté est qu’elle prend de plus en plus de place, ce qui en fait un élément graphique à part entière. On trouvera ainsi des mots ou des phrases entières qui occupent presque toute la page et se superposent avec d’autres éléments de la page. Ce type de caractère s’adapte parfaitement aux sites web au ton sophistiqué et minimaliste.
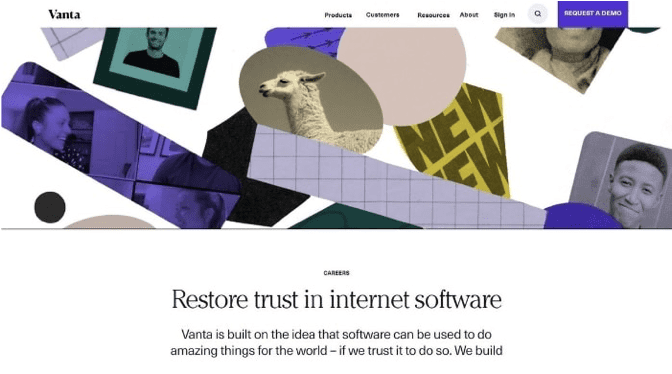
Les collages d’illustrations

Les collages sont de plus en plus utilisés pour illustrer un site internet. Ils ont l’avantage d’alléger les illustrations avec les espaces blancs présents entre chaque élément. De plus, avec un collage, vous pouvez incorporer plusieurs idées dans un même endroit.
N’hésitez pas à mélangez les formes, les motifs et les couleurs pour plus d’effet.
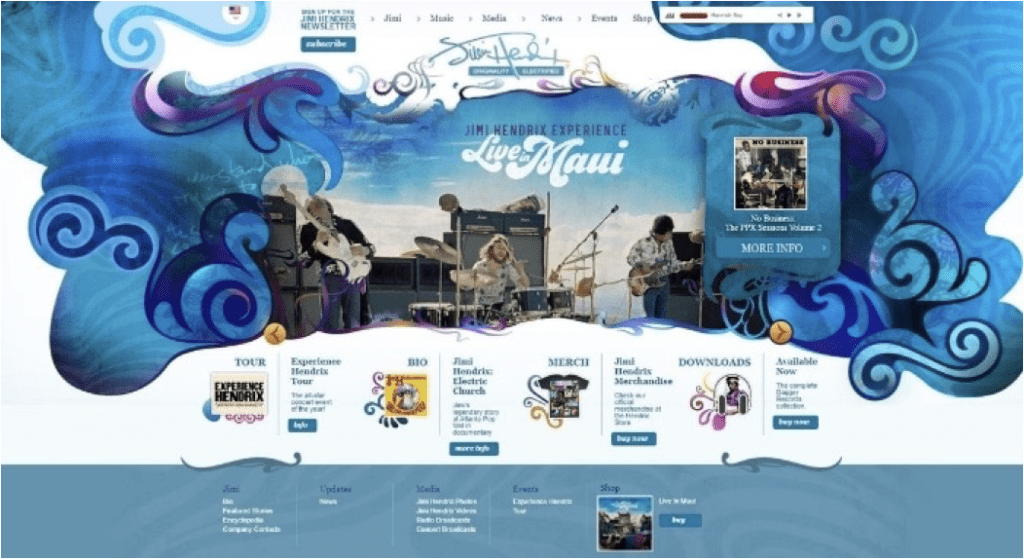
Les illustrations abstraites

Les illustrations abstraites offrent un rendu plus naturel et sophistiqué, et deviennent de plus en plus populaires dans la création de site web. On a des lignes sont plus douces et des variations d’épaisseur qui donnent plus de profondeur au design de votre site.
Les dégradés de couleurs

L’emploi de dégradés de couleurs crée un effet dynamique et donne du relief à votre site internet. Vous pouvez autant utiliser le dégradé de couleurs pour remplir votre logo ou le texte du menu de navigation par exemple que comme arrière-plan de votre site internet. Vous pouvez autant opter pour un dégradé de couleurs qu’un dégradé en noir et blanc.
Besoin de conseils en design graphique ?
L’essor du glassmorphisme

Avez-vous entendu parler du glassmorphisme ? Cette tendances design prend de plus en plus d’ampleur dans le monde du webdesign et s’impose dans la création de votre site internet. Le glassmorphisme combine transparence, flou et mouvement, et donne l’impression que les éléments des pages sont en verre ou en cristal.
En conclusion
Le monde du webdesign n’a pas terminé de nous surprendre et d’autres nouveautés voient le jour régulièrement pour la plus grande joie des internautes. En adaptant votre site web aux dernières tendances en design , vous augmentez vos chances de générer des visites de fidéliser vos visiteurs qui prendront plus de plaisir à naviguer sur votre site et surtout, de générer plus de profits. Le design de votre site internet est définitivement un aspect à considérer et les web designer d’Eminence sont là pour vous conseiller pour que votre site soit toujours tendance. Si vous souhaitez plus d’informations sur le web design, contactez-nous en cliquant sur ce lien :

